
The Data Editing category features all kinds of classes that provide standard functionality you will frequently need for all kinds of data manipulation. This includes issues such as taking data offline and handling data conflicts.
|
Class |
Picbtns |
|
Base class |
CommandGroup |
|
Class library |
Wizbtns.vcx |
|
Parent class |
Txtbtns |
|
Sample |
...\Samples\Vfp98\Solution\Ffc\dataedit.scx |
|
Dependencies |
Underlying framework |
This class is a set of command buttons that allow typical operations like navigation, printing, editing data and the like. The Visual FoxPro Form Wizard uses this class. Unlike the other foundation classes, the Data Edit Buttons class is stored in the Wizards directory instead of in the FFC subdirectory.
At first sight, the class looks entirely self-contained. There are no external file dependencies. However, once you take a closer look you'll recognize that this class is very specific to the forms created by the Visual FoxPro Form Wizard. Features such as Print or Edit require you to follow the standard set by the Form Wizard.
I don't have much to say about this class. If you use the Form Wizard, there isn't much you need to know. If you don't use the Form Wizard, this class isn't of much use to you unless the forms you create are the same as the ones created by the wizards. In this case I'd wonder why you aren't using the wizardů
|
Class |
_datachecker |
|
Base class |
Custom |
|
Class library |
_datanav |
|
Parent class |
_custom |
|
Sample |
None |
|
Dependencies |
_base.vcx, _data.h |
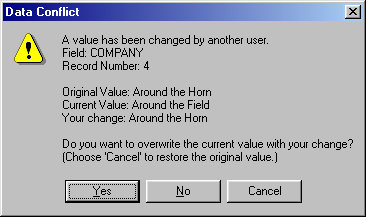
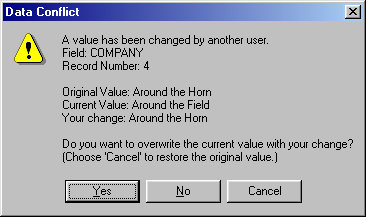
The Data Validation object (a.k.a. Data Checker) can be used to check for conflicts that can occur when multiple users (or one user with multiple instances of a form or application) make changes to the same data. This class works only with buffered data (optimistic or pessimistic buffering). If a conflict is found, a message box is displayed to ask the user for help (see Figure 7).
Typically, this object would be invoked when the user wants to update data, such as in a Save or Navigation method. Calling the object is rather simple. Here's an example:
LOCAL loDataValidation
loDataValidation = NewObject("_datachecker","_datanav.vcx")
loDataChecker.HandleRecord()
The HandleRecord() method does all the work. It checks for conflicts and asks the user for help if there is a problem.

Figure 7
. The user is asked for help in the case of a conflict.I cannot think of many reasons to subclass this class. It does a great job checking data just the way it is. I might consider changing the interface from a message box to some other dialog; unfortunately, this is hard to do because a single line of code in the middle of a method brings up the message box, so the whole method must be overwritten.
|
Class |
_offline |
|
Base class |
Container |
|
Class library |
_dataquery.vcx |
|
Parent class |
_container |
|
Sample |
None |
|
Dependencies |
_base.vcx, _data.h, online.ico, offline.ico |
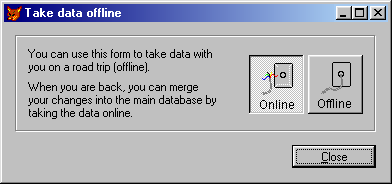
The Offline Switch toggles views from online to offline and back. Explaining the details of offline views is slightly beyond the scope of this book. The basic idea is to take offline those views (local or remote) that come across a network. A typical scenario would be a salesman who takes a view of the customer database offline so he can use it on his notebook computer even when he isn't connected to the network.
Taking views offline is relatively trivial. Taking them back online is not, because there might be conflicts. The Offline Switch object iterates through all views in the current data session and takes them offline (or online). The Offline Switch object comes with an interface. So all you have to do is drop the class on a form (see Figure 8).

Figure 8
. This dialog allows the user to take data offline.|
Class |
Picformbtns |
|
Base class |
Container |
|
Class library |
Wizbtns.vcx |
|
Parent class |
Gridbtns |
|
Sample |
...\Samples\Vfp98\Solution\Ffc\dataedit2.scx |
|
Dependencies |
Underlying framework, bitmaps |
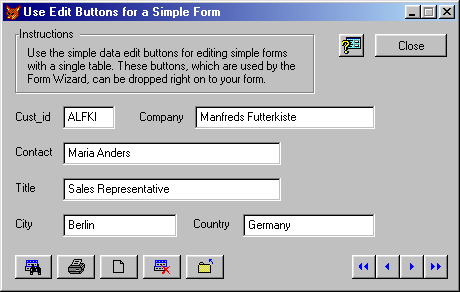
The Simple Edit buttons provide some basic data editing functionality, such as Add, Edit, Delete and Print. Like the Data Edit buttons, the Simple Edit buttons are used by the Form Wizard and therefore also by applications created using the Application Wizard and Application Builder. They rely heavily on the underlying framework. Figure 9 shows an example of the Simple Edit buttons.

Figure 9
. Simple Edit buttons (lower left).