| I l@ve RuBoard |
|
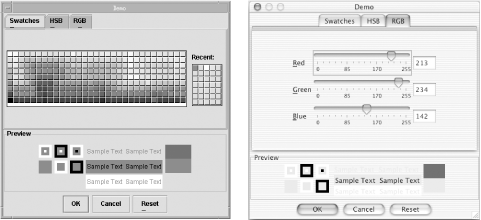
12.3 The Color ChooserAs the name indicates, the JColorChooser component is designed to allow users to pick a color. If your application supports customized environments (like the foreground, background, and highlight colors for text), this control might come in handy. You can pick a color from a palette and then look at that color in a preview panel that shows you how your color looks with black and white. The dialog also has an RGB mode that allows you to pick the exact amounts of red, blue, and green using sliders. The standard color chooser window looks like Figure 12-7. Figure 12-7. The default JColorChooser dialog in Swatches (left) and RGB (right) modes The JColorChooser class provides a static method for getting this pop up going quickly. Here's the code that produced the screens in Figure 12-7: // ColorPicker.java
// A quick test of the JColorChooser dialog
//
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ColorPicker extends JFrame {
public ColorPicker( ) {
super("JColorChooser Test Frame");
setSize(200, 100);
final Container contentPane = getContentPane( );
final JButton go = new JButton("Show JColorChooser");
go.addActionListener(new ActionListener( ) {
public void actionPerformed(ActionEvent e) {
Color c;
c = JColorChooser.showDialog(((Component)e.getSource( )).getParent( ),
"Demo", Color.blue);
contentPane.setBackground(c);
}
});
contentPane.add(go, BorderLayout.SOUTH);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String args[]) {
ColorPicker cp = new ColorPicker( );
cp.setVisible(true);
}
}
One way to get a color out of this dialog is to wait for it to close (the showDialog( ) method blocks) and store the result of showDialog( ). But you are not limited to a modal dialog that produces a single color. You can create your own color choosers to which you attach a ChangeListener object that can detect any change in the current color property while the pop up is active, or even after it has been closed. We'll look at examples of such custom choosers later in this chapter. 12.3.1 The ColorSelectionModel InterfaceIn keeping with the MVC architecture, the JColorChooser uses a model to represent the currently selected color. The ColorSelectionModel interface (in the javax.swing.colorchooser package) is quite simple, having only one property (the selected color) and support for notifying listeners that the color has changed. 12.3.1.1 PropertyThe ColorSelectionModel class supports one property, shown in Table 12-4. The selectedColor property lets you access the color currently stored in the model.
12.3.1.2 EventsTo indicate that the selected color has changed, implementations of ColorSelection-Model should fire a ChangeEvent whenever the selectedColor property changes. Following the standard naming conventions, the following methods are required for managing ChangeEvent listeners:
12.3.2 The DefaultColorSelectionModel ClassThe DefaultColorSelectionModel class (in javax.swing.colorchooser) provides a straightforward implementation of the ColorSelectionModel interface. This is the selection model used by default in the JColorChooser class. 12.3.2.1 PropertiesTable 12-5 shows the default value DefaultColorSelectionModel provides for the property inherited from ColorSelectionModel.
12.3.2.2 EventsBecause DefaultColorChooserModel implements ColorChooserModel, it fires a Change-Event whenever the selectedColor property changes. In addition to the addChangeListener( ) and removeChangeListener( ) methods required by ColorChooserModel, the following method is provided to aid in dispatching change events:
12.3.2.3 Constructors
|
| I l@ve RuBoard |
|