| I l@ve RuBoard |
|
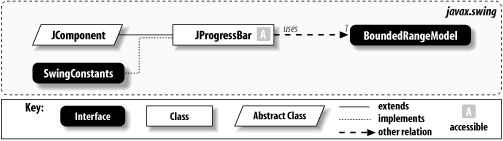
6.4 The JProgressBar ClassSwing makes it easy to create progress bars. Applications typically use progress bars to report the status of time-consuming jobs, such as software installation or large amounts of copying. The bars themselves are simply rectangles of an arbitrary length, a percentage of which is filled based on the model's value. Swing progress bars come in two flavors: horizontal and vertical. If the orientation is horizontal, the bar fills from left to right. If the bar is vertical, it fills from bottom to top. SDK 1.4 added the ability to show indeterminate progress (progress when you don't know the total). The class hierarchy is illustrated in Figure 6-13. Figure 6-13. JProgressBar class diagram Different L&Fs can contain different filling styles. Metal, for example, uses a solid fill, while the Windows L&F uses an LCD style, which means that the bar indicates progress by filling itself with dark, adjacent rectangles instead of with a fluid line (at the opposite extreme, the Mac's is so fluid that it even contains moving ripples). The JProgressBar class also contains a boolean property that specifies whether the progress bar draws a dark border around itself. You can override this default border by setting the border property of the JComponent. Figure 6-14 shows a Swing progress bar with the different L&Fs. Figure 6-14. Progress bars in various L&Fs 6.4.1 PropertiesThe basic properties of the JProgressBar object are listed in Table 6-5. The orientation property determines which way the progress bar lies; it must be either JProgressBar.HORIZONTAL or JProgressBar.VERTICAL. The minimum , maximum, and value properties mirror those in the bounded-range model. If you don't really know the maximum, you can set the indeterminate value to true. That setting causes the progress bar to show an animation indicating that you don't know when the operation completes. (Some L&Fs might not support this feature.) The boolean borderPainted indicates whether the component's border should appear around the progress bar. Borders are routinely combined with progress bars—they not only tell the user where its boundaries lie, but also help to set off the progress bar from other components. An important note about the JProgressBar class: there are no methods to access the extent variable of its bounded-range model. This property is irrelevant in the progress bar component.
Three properties control whether a string is painted onto the progress bar. stringPainted is true if the string should appear. The string property is the actual string that will be painted. If it is null, the progress bar displays the value of percentComplete, converted to a percentage between 0 and 100 (e.g., "35%"). Regardless of the string property setting, percentComplete holds the completion value as a number between 0.0 and 1.0. 6.4.2 EventsJProgressBar triggers a ChangeEvent whenever the user modifies any of its properties and a PropertyChangeEvent when a bound property changes.
6.4.3 Constructors
6.4.4 Working with Progress BarsLike the other bounded-range components, progress bars are easy to work with. This example displays a simple progress bar that fills from left to right by updating itself every 0.1 seconds: // ProgressBarExample.java
//
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ProgressBarExample extends JPanel {
JProgressBar pbar;
static final int MY_MINIMUM=0;
static final int MY_MAXIMUM=100;
public ProgressBarExample( ) {
pbar = new JProgressBar( );
pbar.setMinimum(MY_MINIMUM);
pbar.setMaximum(MY_MAXIMUM);
add(pbar);
}
public void updateBar(int newValue) {
pbar.setValue(newValue);
}
public static void main(String args[]) {
final ProgressBarExample it = new ProgressBarExample( );
JFrame frame = new JFrame("Progress Bar Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setContentPane(it);
frame.pack( );
frame.setVisible(true);
for (int i = MY_MINIMUM; i <= MY_MAXIMUM; i++) {
final int percent=i;
try {
SwingUtilities.invokeLater(new Runnable( ) {
public void run( ) {
it.updateBar(percent);
}
});
java.lang.Thread.sleep(100);
} catch (InterruptedException e) {;}
}
}
}
We used SwingUtilities.invokeLater( ) here because we are updating the user interface from within our own thread (rather than from the event-handling thread). For more information on working with multiple threads in Swing, see Chapter 28. |
| I l@ve RuBoard |
|